
Warum sich endlich auch Apple von den Flaggen auf der Website verabschiedet hat und was es bei der Sprachauswahl mehrsprachiger Websites sonst noch zu beachten gibt, erläutert Angela Lanza-Mariani von Supertext:
*
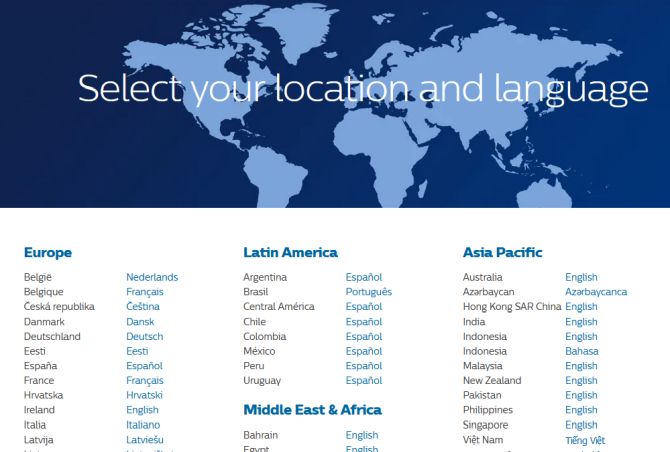
Eines haben alle mehrsprachigen Websites gemeinsam: Irgendwo befinden sich die Spracheinstellungen. Auf den Seiten von Google, Siemens, Philips oder Delta Airlines werden diese schon lange nicht mehr mit Länderflaggen angezeigt. Vor Kurzem hat auch Apple-Chef Tim Cook endlich die Fahnen gesenkt. Gründe dafür gibt es einige – hier vielleicht die drei wichtigsten:
1. Flaggen repräsentieren keine Sprachen
Sondern ein bestimmtes Land. Oder mit welcher Flagge würden Sie Spanisch oder Englisch darstellen? Welche Sprache verbirgt sich hinter dem Schweizer Kreuz? Und wie bildet man erst Arabisch ab?
Problematisch wirds also, sobald eine Sprache mehrere Länder abdeckt oder bei Ländern, in denen mehrere Sprachen gesprochen werden. Und davon gibts weltweit genug.
2. Flaggen schaffen geopolitische Probleme
Selbst wenn Sie die Flaggen nicht für Sprachen, sondern für Länder verwenden, sind Sie nicht auf der sicheren Seite. China zum Beispiel erkennt Taiwan nicht als eigenständiges Land an. Mit einer taiwanischen Flagge auf Ihrer Website setzen Sie sich bei chinesischen Usern somit direkt ins Wespennest. Oder ernten Häme und Spott, wenn Sie wie Amazon die Fahnen vertauschen.
3. Flaggen limitieren die Reichweite der Website
Weil sie bei einem größeren Publikum schlecht skalieren. Eine Seite voller kleiner Landesflaggen in ähnlichen Farben wird weniger schnell gescannt als eine Liste in Textform. Ganz abgesehen davon, dass eine Seite mit Bildern länger lädt.
Flaggen schaffen in der Usability also mehr Probleme als Lösungen. Die Sie elegant umgehen, wenn Sie in der Sprachnavigation stattdessen auf Text setzen. Apple hat also jahrelang freiwillig in den sauren Apfel gebissen.
Wie man es richtig macht

Und wenn wir schon dabei sind, folgen hier gleich ein paar weitere Dos für eine gute Sprachnavigation:
1. In der Zielsprache schreiben
Präsentieren Sie die Sprachoptionen nicht in der Sprache der Website, sondern in der eigentlichen Zielsprache. Anstatt Französisch, Portugiesisch und Japanisch schreiben Sie also Français, Português und 日本語.
So finden auch fremdsprachige User immer einen Ausweg aus dem Wörterdschungel.
2. Von Regionen sprechen
Das obengenannte Beispiel von Taiwan zeigt: Sie sollten Ihren Besuchern besser nicht eine Liste mit Ländern präsentieren, sondern eine mit Regionen oder Standorten. Sortieren Sie die Regionen dann noch alphabetisch, macht Ihnen auf der geopolitischen Gratwanderung niemand mehr etwas vor.

3. Oben oder unten rechts positionieren
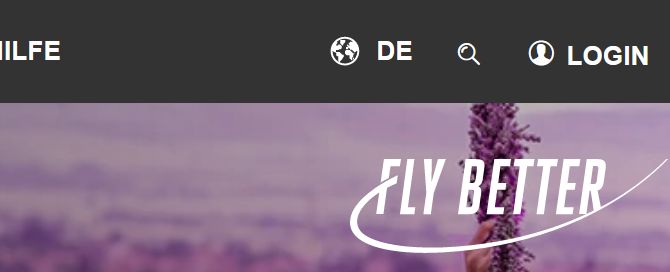
Hat Ihre Website eine sogenannte Splash-Page, auf der Besucher zu Beginn einmalig die Sprache festlegen? Falls nicht, ist sie mit einer permanenten Sprachnavigation ausgestattet. Und diese sollten Sie oben rechts (im Header) oder unten rechts (im Footer) positionieren.
Gemäß Statistiken werden Spracheinstellungen dort am meisten gesucht und gefunden. Je internationaler Sie sind, desto eher sollten Sie die Position oben wählen.
4. Mit dem Globus die Richtung weisen
Puhutko suomea? Gehören Sie nicht zu den weltweit 6,3 Millionen Menschen, die Finnisch sprechen, sind Sie auf einer finnischen Website froh um ein eindeutiges Indiz für die Spracheinstellungen. Piktogramme von der Weltkugel oder einem Kartenausschnitt haben sich dabei bewährt.
Wir empfehlen den Globus, weil er auch in ganz kleinem Format gut sichtbar ist und ein allgemeingültigeres Symbol ist als eine Karte, die man eher mit Geografie verbindet.

Angela Lanza-Mariani / Supertext
Dieser Beitrag erschien zuerst im Blog des Sprachdienstleisters Supertext.
